Add Floating Social Media Sharing Buttons To Blogger
Kamis, 31 Mei 2012
0
komentar
The Floating Social Media Sharing is a very popular widget on all the top blogs, being a very good way to increase the number of times your posts get shared on Twitter, Facebook and other social networks. It has some of the following functions: Facebook Like, StumbleUpon, Twitter Share, Digg This, Google+ and RSS Feed Icon and each of them comes with a live counter. You can add more sharing buttons or social bookmarking icons later if you wish.
The code to copy-paste (updated!):
Customization:
How to add the scrolling social bookmarking bar
- Go to Layout
- Click on Add A Gadget link
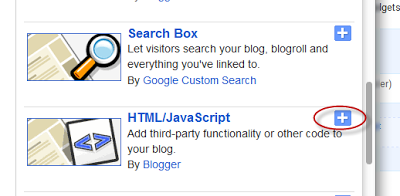
- From the pop-up window, scroll down and select HTML/Javascript
- Copy the code below and paste it inside the empty box.
- Save the gadget.
The code to copy-paste (updated!):
<!-- floating share bar Start helplogger.blogspot.com--> <style type="text/css"> #pageshare {position:fixed; bottom:5%; margin-left:-721px; float:left; border-radius:5px;-moz-border-radius:5px;-webkit-border-radius:5px;background-color:#fff;padding:0 0 2px 0;z-index:10;} #pageshare .sbutton {float:left;clear:both;margin:5px 5px 0 5px;} .fb_share_count_top {width:48px !important;} .fb_share_count_top, .fb_share_count_inner {-moz-border-radius:3px;-webkit-border-radius:3px;} .FBConnectButton_Small, .FBConnectButton_RTL_Small {width:49px !important; -moz-border-radius:3px;/*bs-fsmsb*/-webkit-border-radius:3px;} .FBConnectButton_Small .FBConnectButton_Text {padding:2px 2px 3px !important;-moz-border-radius:3px;-webkit-border-radius:3px;font-size:8px;} </style> <div id='pageshare' title="Get this from Helpblogger.com">
<div style="margin-left:8px;"><div class='sbutton' id='like' style='margin: 5px 0 0 5px;'><script src='http://connect.facebook.net/en_US/all.js#xfbml=1'></script><fb:like layout='box_count' show_faces='false'></fb:like> </div></div>
<br /><div class='sbutton'><a class='twitter-share-button' data-count='vertical' data-via='Helplogger' expr:data-counturl='data:blog.url' href='http://twitter.com/share' rel='nofollow'>Tweet</a><script src='http://platform.twitter.com/widgets.js'; type='text/javascript'></script>
<br /><div class='sbutton' id='su'> <script src="http://www.stumbleupon.com/hostedbadge.php?s=5"></script> </div> <div class='sbutton' id='digg' style='margin-left:3px;width:48px'> <script src='http://widgets.digg.com/buttons.js' type='text/javascript'></script> <a class="DiggThisButton DiggMedium"></a> </div> <div class='sbutton' id='gplusone'> <script type="text/javascript" src="https://apis.google.com/js/plusone.js"></script> <g:plusone size="tall"></g:plusone></div><br/><a href='http://feeds.feedburner.com/helplogger' rel='nofollow' target='_blank' title='Subscribe To Our Rss Feed'><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh4g5DIn1zoZkAea0LbK6yfzc3R45b73gLFXDgHjWMTXJNfsuQbLOYv6VUxLbYvRUjoJp5Bc-vKkbKgGBEvsHA27jVJ-e57HzJ3dLPpER2EmxCsXL4xKsj0rfa4se9N_Wbpe1OOSNGBIO_T/s1600/icon_rss_reader.png'/></a><div style="clear: both;font-size: 9px;text-align:center;">Get <a style="color: #3399BB;" href="http://helplogger.blogspot.com/">widget</a></div><!-- Do not remove this link --> </div> <!-- floating share bar End --></div>
Customization:
- Vertical alignment - Change the value of bottom in code line 3. The code positions the button relative to the bottom of your browser window. To fix the distance even when window is resized, specify the value in px (pixels) instead of %.
- Horizontal alignment - Change the value in red of margin-left. Negative value pushes the button to the left of the main blog column, positive value pushes it to the right. Increase or decrease the value based on your needs.
- Twitter setting - Replace Helplogger with your Twitter username
- Replacing and removing buttons - You can replace existing buttons with your own. Each button is represented by this code: <div class='sbutton'> BUTTON CODE HERE </div>
- RSS Feed - Change the text in blue with the url address of your RSS feed.
Enjoy :)
Baca Selengkapnya ....