Google Translate Widget with Flags For Blogger
Sabtu, 28 April 2012
0
komentar
The Google Translate Widget for Blogger allows the visitors to translate your site or blog in their own language.
This widget also auto-detect your blog language and then translate it to the readers chosen language.
It supports 12 different languages:
English, French, German, Spanish, Italian, Dutch, Portuguese, Russian, Japanese, Korean, Arabic And Chinese.
How To Add The Google Translate Widget To Blogger
Step 1. Go to your Blogger Dashboard >> Layout and click on "Add A Gadget" link
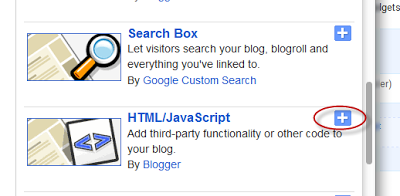
Step 2. From the pop-up window, scroll down and choose HTML/JavaScript
Step 3. Paste the code below in the empty box:
Step 4. Now click on Save
And you're done! Enjoy (:
This widget also auto-detect your blog language and then translate it to the readers chosen language.
It supports 12 different languages:
English, French, German, Spanish, Italian, Dutch, Portuguese, Russian, Japanese, Korean, Arabic And Chinese.
How To Add The Google Translate Widget To Blogger
Step 1. Go to your Blogger Dashboard >> Layout and click on "Add A Gadget" link
Step 2. From the pop-up window, scroll down and choose HTML/JavaScript
Step 3. Paste the code below in the empty box:
<script type="text/javascript">
function showHide(shID) {
if (document.getElementById(shID)) {
if (document.getElementById(shID+'-show').style.display != 'none') {
document.getElementById(shID+'-show').style.display = 'none';
document.getElementById(shID).style.display = 'block';
}
else {
document.getElementById(shID+'-show').style.display = 'inline';
document.getElementById(shID).style.display = 'none';
}
}
}
</script>
<style>
.google_translate img {
margin: 10px 20px 0px 20px;
height: 24px;
width: 24px;
}
.google_translate:hover img {
filter:alpha(opacity=0.30);
-moz-opacity: 0.30;
opacity: 0.30;
border:0;
}
.more {
display: none;
a.showLink, a.hideLink {
text-decoration: none;
color: #0880C4;
padding-left: 18px;
background: transparent('down.gif') no-repeat left; }
a.hideLink {
background: transparent url('up.gif') no-repeat left;
color: #0880C4;}
a.showLink:hover, a.hideLink:hover {
color: #0880C4;
}
</style>
<div>
<a class="google_translate" href="#" target="_blank" rel="nofollow" title="English" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=auto%7cen&hl=en'); return false;"><img alt="English" border="0" align="absbottom" title="English" height="24" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgpPeavb6tLQotZIKw2n2Juq6wTGRkIYbz3AxpcAj5iUAHUoN8LYLihIW_2yktPCO43sFr3TUK4xKY7pZscvlcp8mkw3FHcuIGRD3SHJOFW_DCqgsXSsjgg4sttWYF2BCCTYBWxIkFadEl9/s1600/United+Kingdom(Great+Britain).png" style="cursor: pointer;margin-right:8px" width="24"/></a>
<a class="google_translate" href="#" target="_blank" rel="nofollow" title="French" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=auto%7cfr&hl=en'); return false;"><img alt="French" border="0" align="absbottom" title="French" height="24" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi6qe7Z1aQTs3pvIAFrgYKL70l6Zcn2uNIdmWtKBm9jaFLLyzWVyvPgu-fhhMNSgInyTRreZ5QGpH38qKYq9aBwbljYFrQnmaTbPoq8ybDvId6v-EXWpl5vK5TCX-mJYpIVVPIzag6TovID/s1600/France.png" style="cursor: pointer;margin-right:8px" width="24"/></a>
<a class="google_translate" href="#" target="_blank" rel="nofollow" title="German" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=auto%7cde&hl=en'); return false;"><img alt="German" border="0" align="absbottom" title="German" height="24" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj11Yqtl46aobMNPQzvnBzsymDr0UH6VICZiVhsNanNyvzhi5U65N7-4vsmYznpa6xLA-BMLhSIFc7-J184XRI4yO2BRheeUnb2fz6w0hg78Zl8m5nguTskxn84aYATb9azrO3V41zUJfuF/s1600/Germany.png" style="cursor: pointer;margin-right:8px" width="24"/></a>
<a class="google_translate" href="#" target="_blank" rel="nofollow" title="Spain" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=auto%7ces&hl=en'); return false;"><img alt="Spain" border="0" align="absbottom" title="Spain" height="24" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi8R-a1Ujm55L1b-Lw11_-ab59-NItQSDFxRY5ZOEXw9vHL1tT6V3t2FlhgJH1dC3vbQlbv1X1C2Jo-UcTixXnKvIXEsYZO_tuYy4IpsL95g9U0VUazVte0X2WdlCELvXXED-mhRkPoAHv7/s1600/Spain.png" style="cursor: pointer;margin-right:8px" width="24"/></a><a href="#" id="example-show" class="showLink"
onclick="showHide('example');return false;">More</a>
<div id="example" class="more">
<a class="google_translate" href="#" target="_blank" rel="nofollow" title="Italian" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=auto%7cit&hl=en'); return false;"><img alt="Italian" border="0" align="absbottom" title="Italian" height="24" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEimLDY1ahr9rEA-ArUj4InjvTZjbn7qz7EY9a-_eWjf_pWdGagkzBG0gfxQsU3GYb9Su9x6HF26I_diKTvflzEEvxWiZcnywWZquoeKJk4wUnzoaPAYdBXTZcOgIWj-i5K7WkLw_0w4mSGM/s1600/Italy.png" style="cursor: pointer;margin-right:8px" width="24"/></a>
<a class="google_translate" href="#" target="_blank" rel="nofollow" title="Dutch" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=auto%7cnl&hl=en'); return false;"><img alt="Dutch" border="0" align="absbottom" title="Dutch" height="24" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhwveGaQLusIyCusE0pTSHG3vrSfDzG9NIpJXWcmSRVZc79cqgH7-I40sdGyCW8azCse4qWhrDjzSgpkUQ4dTCbaeOS0fmTexGq7jMkTxlSuiZCudElZ9rtnsHOyjimrPpb9MnwvsFDDOYY/s1600/Netherlands.png" style="cursor: pointer;margin-right:8px" width="24"/></a>
<a class="google_translate" href="#" target="_blank" rel="nofollow" title="Russian" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=auto%7cru&hl=en'); return false;"><img alt="Russian" border="0" align="absbottom" title="Russian" height="24" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiU16BVUoMD0RjcPZ83nLqWtQX-iRgCb0uJTQLXlqnshX5gEdqCbig2D_CpATACPrDjDQw51FTakc9_hpih1fSBNoiXnpnbc8aOfA3ncpzFXjgmU0w4A2Br7QmJ9Ee7vBsbwZGiOmyqqqLd/s1600/Russian+Federation.png" style="cursor: pointer;margin-right:8px" width="24"/></a>
<a class="google_translate" href="#" target="_blank" rel="nofollow" title="Portuguese" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=auto%7cpt&hl=en'); return false;"><img alt="Portuguese" border="0" align="absbottom" title="Portuguese" height="24" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgCwL_gbpSLyGdORxJeNmA1RsdJiXCy6YB65AFd9zUN_tGH0ebMAdAQRRb2usVNL_XGfWNA8BIsKvc9XNzET3xy8By0ZlRxHmDhhp25Fmnc8KyGkSGCQAPUEruUhRS_LjQztf4zsVpVsYWT/s1600/Brazil.png" style="cursor: pointer;margin-right:8px" width="24"/></a>
<br />
<a class="google_translate" href="#" target="_blank" rel="nofollow" title="Japanese" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=auto%7cja&hl=en'); return false;"><img alt="Japanese" border="0" align="absbottom" title="Japanese" height="24" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj9aIOOZRLmaFumBEcWe5aMgDqrxzvQWD-1H8DhC33poWVJkyS9_qUDiAp7Drn6ugYorAHFpESl9nJaQV_s7KiKBS6rmNSLuvfLvL-BAW7oE4nNOuqkp-mxTXxsvJ8-uvQtETcFAJ-Y72DN/s1600/Japan.png" style="cursor: pointer;margin-right:8px" width="24"/></a>
<a class="google_translate" href="#" target="_blank" rel="nofollow" title="Korean" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=auto%7cko&hl=en'); return false;"><img alt="Korean" border="0" align="absbottom" title="Korean" height="24" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg_6PHJmt9n4FqdxS9Zknpx61V_AXfMWuHD4Ciba-iCXXejL69k-PF2xo0blkh4VatyQzKj5dq3x6DTmKHzcmOqi7jqS7xUJcNoGkkhvzieAk_CADxxD8lmUpdLUXNhV40SNkA4IYaCQ5Ca/s1600/South+Korea.png" style="cursor: pointer;margin-right:8px" width="24"/></a>
<a class="google_translate" href="#" target="_blank" rel="nofollow" title="Arabic" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=auto%7car&hl=en'); return false;"><img alt="Arabic" border="0" align="absbottom" title="Arabic" height="24" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj0wDS56Fge9PSaZ84800bM8YSI-1wKNLx6vmZOT00zUUeQQQDOh-uqDCoSpq23pJdxpdvNUjo2T8b1gj6z7jENGJK2d_B41gAvvs8aLMPJmZa3CA8hUgspbN3tXn_k0ns1inGTQnem9rP1/s1600/Saudi+Arabia.png" style="cursor: pointer;margin-right:8px" width="24"/></a>
<a class="google_translate" href="#" target="_blank" rel="nofollow" title="Chinese Simplified" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=auto%7czh-cn&hl=en'); return false;"><img alt="Chinese Simplified" border="0" align="absbottom" title="Chinese Simplified" height="24" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhyrxNCmUa80UEXt0tcN-UJE2Q8U-AP7PwNGR8sYZGPhOYf5eluVgcFcKXymy4oPEaYbGXGeU5TIiE6IVf0XMjr5EkIXhFScd4NgHScc-z7s7TVPtwn8HI1Pc0yI0E1-zacgCdFYSnGB7x1/s1600/China.png" style="cursor: pointer;margin-right:8px" width="24"/></a>
<p><a href="#" id="example-hide" class="hideLink"
onclick="showHide('example');return false;">Hide / </a><a href="http://helplogger.blogspot.com"><font size="1px">Get this widget</font></a></p>
</div>
</div>
function showHide(shID) {
if (document.getElementById(shID)) {
if (document.getElementById(shID+'-show').style.display != 'none') {
document.getElementById(shID+'-show').style.display = 'none';
document.getElementById(shID).style.display = 'block';
}
else {
document.getElementById(shID+'-show').style.display = 'inline';
document.getElementById(shID).style.display = 'none';
}
}
}
</script>
<style>
.google_translate img {
margin: 10px 20px 0px 20px;
height: 24px;
width: 24px;
}
.google_translate:hover img {
filter:alpha(opacity=0.30);
-moz-opacity: 0.30;
opacity: 0.30;
border:0;
}
.more {
display: none;
a.showLink, a.hideLink {
text-decoration: none;
color: #0880C4;
padding-left: 18px;
background: transparent('down.gif') no-repeat left; }
a.hideLink {
background: transparent url('up.gif') no-repeat left;
color: #0880C4;}
a.showLink:hover, a.hideLink:hover {
color: #0880C4;
}
</style>
<div>
<a class="google_translate" href="#" target="_blank" rel="nofollow" title="English" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=auto%7cen&hl=en'); return false;"><img alt="English" border="0" align="absbottom" title="English" height="24" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgpPeavb6tLQotZIKw2n2Juq6wTGRkIYbz3AxpcAj5iUAHUoN8LYLihIW_2yktPCO43sFr3TUK4xKY7pZscvlcp8mkw3FHcuIGRD3SHJOFW_DCqgsXSsjgg4sttWYF2BCCTYBWxIkFadEl9/s1600/United+Kingdom(Great+Britain).png" style="cursor: pointer;margin-right:8px" width="24"/></a>
<a class="google_translate" href="#" target="_blank" rel="nofollow" title="French" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=auto%7cfr&hl=en'); return false;"><img alt="French" border="0" align="absbottom" title="French" height="24" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi6qe7Z1aQTs3pvIAFrgYKL70l6Zcn2uNIdmWtKBm9jaFLLyzWVyvPgu-fhhMNSgInyTRreZ5QGpH38qKYq9aBwbljYFrQnmaTbPoq8ybDvId6v-EXWpl5vK5TCX-mJYpIVVPIzag6TovID/s1600/France.png" style="cursor: pointer;margin-right:8px" width="24"/></a>
<a class="google_translate" href="#" target="_blank" rel="nofollow" title="German" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=auto%7cde&hl=en'); return false;"><img alt="German" border="0" align="absbottom" title="German" height="24" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj11Yqtl46aobMNPQzvnBzsymDr0UH6VICZiVhsNanNyvzhi5U65N7-4vsmYznpa6xLA-BMLhSIFc7-J184XRI4yO2BRheeUnb2fz6w0hg78Zl8m5nguTskxn84aYATb9azrO3V41zUJfuF/s1600/Germany.png" style="cursor: pointer;margin-right:8px" width="24"/></a>
<a class="google_translate" href="#" target="_blank" rel="nofollow" title="Spain" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=auto%7ces&hl=en'); return false;"><img alt="Spain" border="0" align="absbottom" title="Spain" height="24" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi8R-a1Ujm55L1b-Lw11_-ab59-NItQSDFxRY5ZOEXw9vHL1tT6V3t2FlhgJH1dC3vbQlbv1X1C2Jo-UcTixXnKvIXEsYZO_tuYy4IpsL95g9U0VUazVte0X2WdlCELvXXED-mhRkPoAHv7/s1600/Spain.png" style="cursor: pointer;margin-right:8px" width="24"/></a><a href="#" id="example-show" class="showLink"
onclick="showHide('example');return false;">More</a>
<div id="example" class="more">
<a class="google_translate" href="#" target="_blank" rel="nofollow" title="Italian" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=auto%7cit&hl=en'); return false;"><img alt="Italian" border="0" align="absbottom" title="Italian" height="24" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEimLDY1ahr9rEA-ArUj4InjvTZjbn7qz7EY9a-_eWjf_pWdGagkzBG0gfxQsU3GYb9Su9x6HF26I_diKTvflzEEvxWiZcnywWZquoeKJk4wUnzoaPAYdBXTZcOgIWj-i5K7WkLw_0w4mSGM/s1600/Italy.png" style="cursor: pointer;margin-right:8px" width="24"/></a>
<a class="google_translate" href="#" target="_blank" rel="nofollow" title="Dutch" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=auto%7cnl&hl=en'); return false;"><img alt="Dutch" border="0" align="absbottom" title="Dutch" height="24" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhwveGaQLusIyCusE0pTSHG3vrSfDzG9NIpJXWcmSRVZc79cqgH7-I40sdGyCW8azCse4qWhrDjzSgpkUQ4dTCbaeOS0fmTexGq7jMkTxlSuiZCudElZ9rtnsHOyjimrPpb9MnwvsFDDOYY/s1600/Netherlands.png" style="cursor: pointer;margin-right:8px" width="24"/></a>
<a class="google_translate" href="#" target="_blank" rel="nofollow" title="Russian" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=auto%7cru&hl=en'); return false;"><img alt="Russian" border="0" align="absbottom" title="Russian" height="24" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiU16BVUoMD0RjcPZ83nLqWtQX-iRgCb0uJTQLXlqnshX5gEdqCbig2D_CpATACPrDjDQw51FTakc9_hpih1fSBNoiXnpnbc8aOfA3ncpzFXjgmU0w4A2Br7QmJ9Ee7vBsbwZGiOmyqqqLd/s1600/Russian+Federation.png" style="cursor: pointer;margin-right:8px" width="24"/></a>
<a class="google_translate" href="#" target="_blank" rel="nofollow" title="Portuguese" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=auto%7cpt&hl=en'); return false;"><img alt="Portuguese" border="0" align="absbottom" title="Portuguese" height="24" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgCwL_gbpSLyGdORxJeNmA1RsdJiXCy6YB65AFd9zUN_tGH0ebMAdAQRRb2usVNL_XGfWNA8BIsKvc9XNzET3xy8By0ZlRxHmDhhp25Fmnc8KyGkSGCQAPUEruUhRS_LjQztf4zsVpVsYWT/s1600/Brazil.png" style="cursor: pointer;margin-right:8px" width="24"/></a>
<br />
<a class="google_translate" href="#" target="_blank" rel="nofollow" title="Japanese" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=auto%7cja&hl=en'); return false;"><img alt="Japanese" border="0" align="absbottom" title="Japanese" height="24" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj9aIOOZRLmaFumBEcWe5aMgDqrxzvQWD-1H8DhC33poWVJkyS9_qUDiAp7Drn6ugYorAHFpESl9nJaQV_s7KiKBS6rmNSLuvfLvL-BAW7oE4nNOuqkp-mxTXxsvJ8-uvQtETcFAJ-Y72DN/s1600/Japan.png" style="cursor: pointer;margin-right:8px" width="24"/></a>
<a class="google_translate" href="#" target="_blank" rel="nofollow" title="Korean" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=auto%7cko&hl=en'); return false;"><img alt="Korean" border="0" align="absbottom" title="Korean" height="24" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg_6PHJmt9n4FqdxS9Zknpx61V_AXfMWuHD4Ciba-iCXXejL69k-PF2xo0blkh4VatyQzKj5dq3x6DTmKHzcmOqi7jqS7xUJcNoGkkhvzieAk_CADxxD8lmUpdLUXNhV40SNkA4IYaCQ5Ca/s1600/South+Korea.png" style="cursor: pointer;margin-right:8px" width="24"/></a>
<a class="google_translate" href="#" target="_blank" rel="nofollow" title="Arabic" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=auto%7car&hl=en'); return false;"><img alt="Arabic" border="0" align="absbottom" title="Arabic" height="24" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj0wDS56Fge9PSaZ84800bM8YSI-1wKNLx6vmZOT00zUUeQQQDOh-uqDCoSpq23pJdxpdvNUjo2T8b1gj6z7jENGJK2d_B41gAvvs8aLMPJmZa3CA8hUgspbN3tXn_k0ns1inGTQnem9rP1/s1600/Saudi+Arabia.png" style="cursor: pointer;margin-right:8px" width="24"/></a>
<a class="google_translate" href="#" target="_blank" rel="nofollow" title="Chinese Simplified" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=auto%7czh-cn&hl=en'); return false;"><img alt="Chinese Simplified" border="0" align="absbottom" title="Chinese Simplified" height="24" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhyrxNCmUa80UEXt0tcN-UJE2Q8U-AP7PwNGR8sYZGPhOYf5eluVgcFcKXymy4oPEaYbGXGeU5TIiE6IVf0XMjr5EkIXhFScd4NgHScc-z7s7TVPtwn8HI1Pc0yI0E1-zacgCdFYSnGB7x1/s1600/China.png" style="cursor: pointer;margin-right:8px" width="24"/></a>
<p><a href="#" id="example-hide" class="hideLink"
onclick="showHide('example');return false;">Hide / </a><a href="http://helplogger.blogspot.com"><font size="1px">Get this widget</font></a></p>
</div>
</div>
Step 4. Now click on Save
And you're done! Enjoy (:
Baca Selengkapnya ....